Ranking high on Google used to define digital success. But in an AI-driven environment, relying solely on SEO won’t drive real business growth. Gaining visibility is only the first step; what truly matters is turning that attention into engagement and measurable results.
This article explores how combining SEO (Search Engine Optimization) with SXO (Search Experience Optimization) and AIO (Artificial Intelligence Optimization) creates a powerful growth engine for businesses. Whether you’re a law firm, an e-commerce brand, or a digital agency, this strategy can help you outrank, outconvert, and outscale your competition.
What Is SEO?

Search Engine Optimization serves as the backbone for boosting your visibility on the web. It helps attract qualified visitors who actively search for products, services, or information. For SEO to be truly effective, it must be executed with precision.
Talk About Your Marketing Budget With Expert
The Purpose of SEO
SEO aims to enhance search engine rankings for queries that matter. Increased visibility brings qualified organic traffic to your website without relying on paid ads. By focusing on the right keywords and fine-tuning your content, SEO ensures your site appears when your audience is searching.
The goal is to attract visitors with the intent to engage or convert. SEO is a key player in a wider content marketing automation strategy, and it’s vital for achieving digital growth.

Key Components of SEO
SEO covers three main areas: on-page, technical, and off-page. On-page SEO focuses on optimizing keyword placement, internal links, and meta tags. These factors are essential for helping search engines understand your content and rank it properly.
Technical SEO includes site speed, mobile optimization, and crawlability. A technically optimized website improves the user experience and makes it easier for search engines to index your pages.
Off-page SEO involves actions taken outside your website, like backlinks and social signals. Long-tail keyword optimization is also important for attracting niche, high-intent traffic that converts more reliably.
What Is SXO? (Search Experience Optimization)
Why Search Experience Is the New SEO Frontier
SXO prioritizes the full experience after someone clicks on your link. Your content must offer value and guide users toward meaningful action. That includes everything from page structure and usability to emotional resonance.
Search engines now evaluate engagement signals such as bounce rate and session duration. These reflect user satisfaction and influence rankings, making search experience optimization a vital part of any digital strategy.
SXO Key Elements

UX SEO integration focuses on speed, structure, and mobile responsiveness. A mobile-first design, intuitive navigation, and fast loading times make it easier for users to find what they need.
Content should be designed to convert. Clear messaging, readable formatting, and prominent CTAs help guide visitors to take action. This improves both engagement and results.
Metrics like scroll depth, time on page, and click-through rate offer valuable feedback. When your content aligns with user expectations, it builds trust and boosts performance.
What Is AIO? (Artificial Intelligence Optimization)

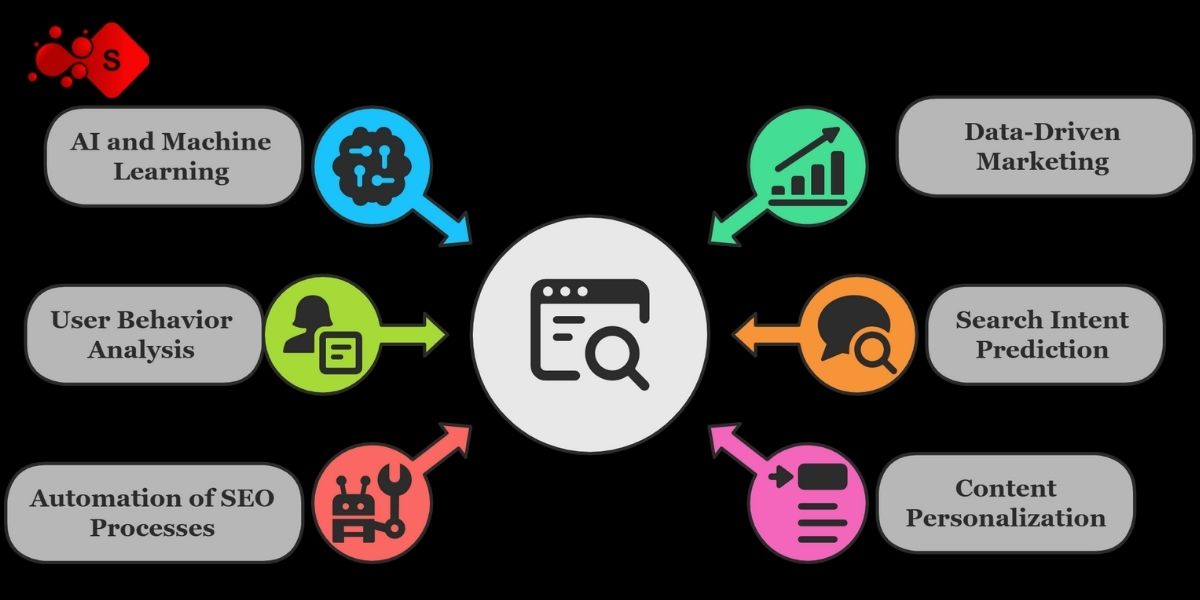
Artificial Intelligence Optimization (AIO) is transforming how we handle content strategy and SEO. With the help of AI and machine learning, it simplifies workflows and elevates the quality of results.
The Role of AI in SEO and Content Strategy
AIO enables data-driven, scalable marketing. It interprets user behavior, predicts search intent, and automates repetitive SEO processes. This empowers marketers to deliver more relevant content with greater efficiency.
AI connects the dots between what users need and how search engines operate. With real-time insights and smart automation, SEO content quality and performance improve significantly.
AIO Tools and Benefits
AI-powered tools assist in prompt engineering, content creation, and optimization. They make it possible to scale content production while maintaining high standards.
The benefits include better targeting, faster execution, and improved CTR. AI also enables content personalization at scale, helping businesses meet the needs of different audience segments. Paired with SEO and SXO, AIO becomes a key performance driver.
How SEO, SXO, and AIO Are Related

Each of these three elements plays a distinct role in digital strategy, but their real power comes from working together. They form a complete framework for visibility, engagement, and growth.
Three Pillars, One Purpose
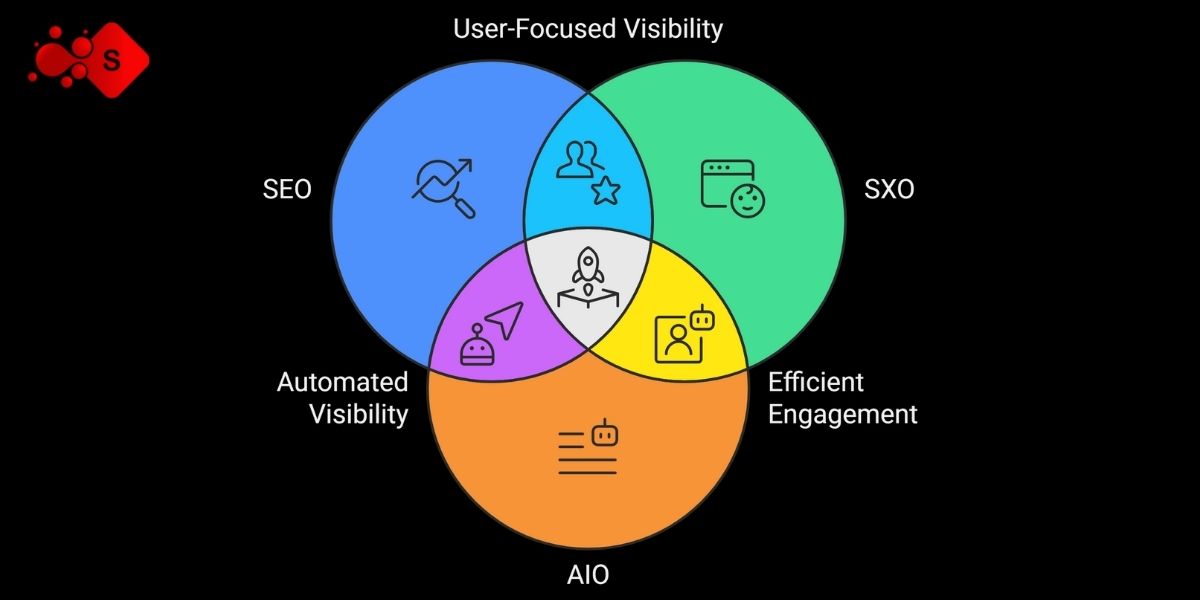
SEO = Visibility, SXO = Engagement, and AIO = Efficiency. Together, these pillars create a robust system that drives meaningful results. When integrated, they address the complete user journey—from discovery to conversion—unlocking greater digital potential.
Why They Must Be Combined
Search engines now consider user experience in their algorithms, making SXO for higher conversions essential for rankings. Meanwhile, AI is streamlining workflows, bringing automation into strategic execution. Working in silos leads to missed opportunities and stagnation. A connected SEO, SXO, and AIO strategy aligns every part of your digital presence with both user needs and search engine expectations.
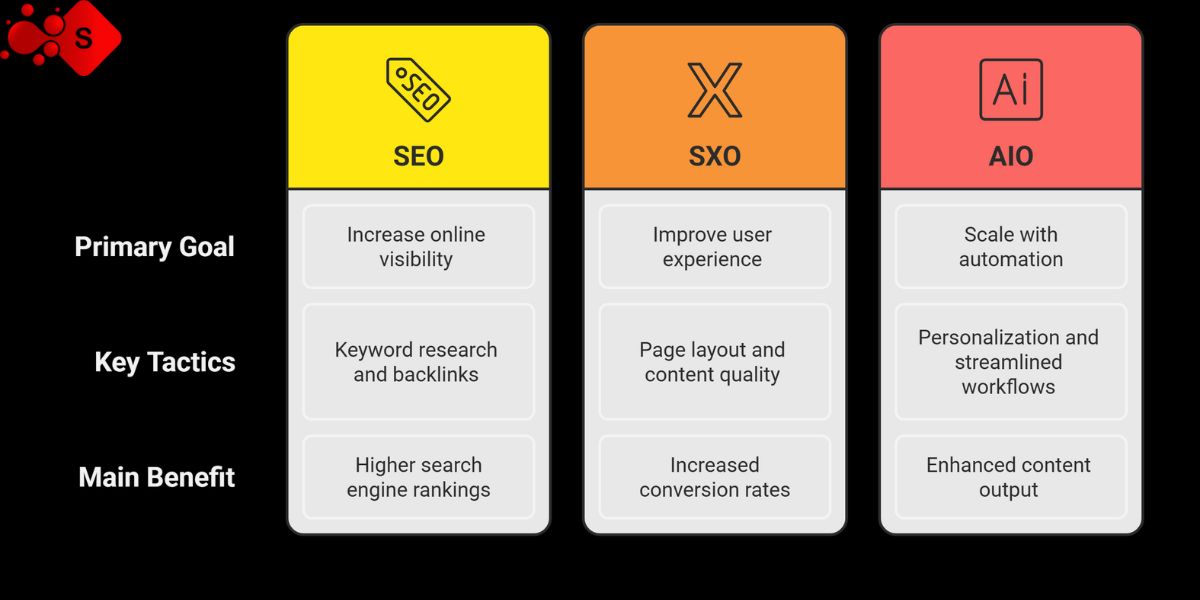
Understanding the Core Concepts: SEO, SXO, and AIO

To successfully implement a unified strategy, it’s important to understand what each piece contributes to your goals.
SEO (Search Engine Optimization): The Foundation of Online Visibility
SEO makes your site discoverable. Through keyword research, content strategy, and technical optimization, you improve your visibility in search engines. This includes on-page optimization, building backlinks, and maintaining technical site health. Focused long-tail keyword optimization helps attract traffic ready to convert.
SXO (Search Experience Optimization): Turning Clicks Into Conversions
Once someone lands on your site, SXO ensures their experience supports action. This involves improving page layout, structure, and readability. High-quality, well-organized content that answers key questions makes the path to conversion smoother. The result is reduced friction and higher conversion rates.
Talk About Your Marketing Budget With Expert
AIO (Artificial Intelligence Optimization): Scale with Smart Automation
AIO adds efficiency through smart automation. It leverages user data to personalize experiences, streamline workflows, and enhance content. Smaller teams can use AI tools to produce more content without sacrificing quality. AIO helps maintain alignment with SEO and UX while scaling output.
How to Integrate SEO, SXO, and AIO into One Unified Strategy
Integrating SEO, SXO, and AIO into a single strategy doesn’t mean dividing responsibilities across different teams. It means adopting a smarter, aligned approach where every tactic reinforces the others. This synergy creates a digital presence that not only ranks high but also delights users and adapts intelligently over time.
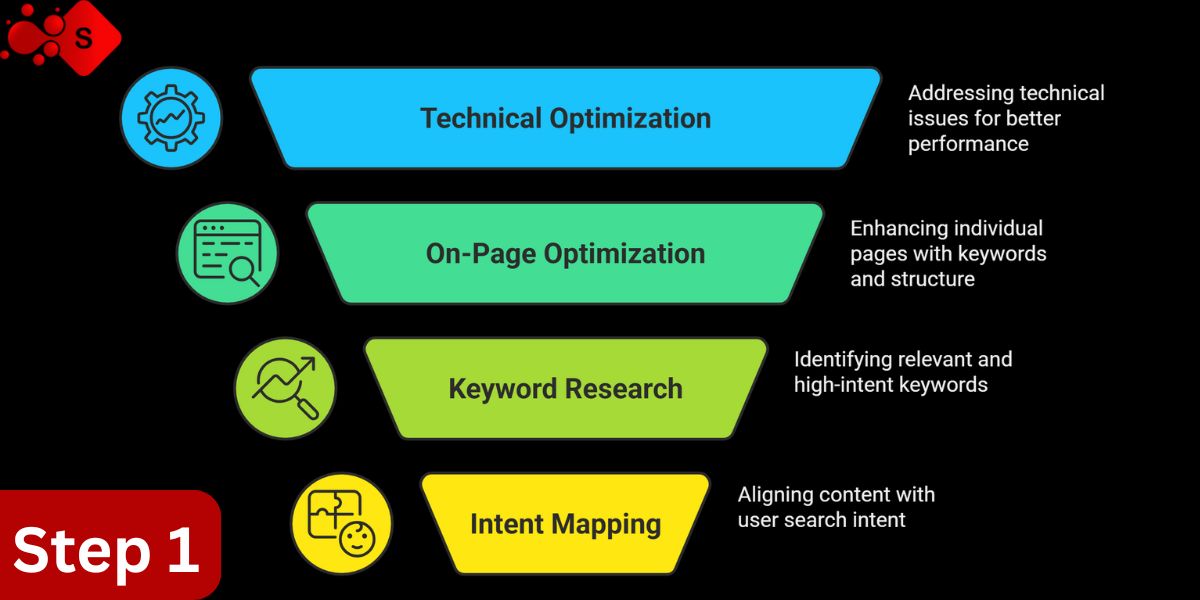
Step 1: Lay the Groundwork with SEO Fundamentals

A powerful SEO strategy begins with technical excellence. Start by performing a full site audit to assess:
- Crawlability
- Mobile responsiveness
- Page load speed
Then, address common technical issues:
- Fix broken links and redirects
- Implement schema markup for rich results
- Compress images and other large assets for faster loading.
Each page should be optimized with:
- A targeted primary keyword
- Compelling meta title and description
- Clear header hierarchy (H1, H2, H3)
- Relevant internal links to strengthen topic clusters
Beyond the backend, keyword research remains your compass. Use tools like SEMrush, Ahrefs, or Google Keyword Planner to identify:
- High-intent keywords
- Long-tail opportunities
- Content gaps vs competitors
Intent mapping is essential—match content with what users are really looking for, not just what they’re typing.
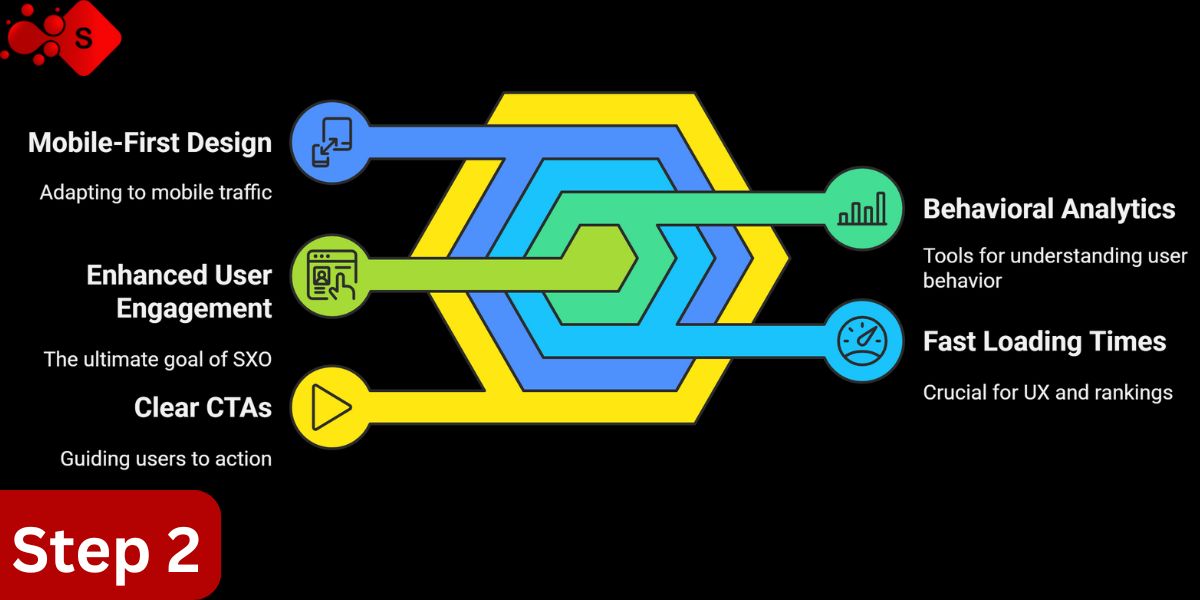
Step 2: Improve Engagement with SXO Principles

Getting users to your site is only the first step. SXO makes sure they stay, interact, and convert.
Enhance engagement by focusing on:
- Simplified navigation: Make it intuitive and goal-oriented
- Clear, persuasive CTAs: Guide users to take meaningful actions
- Mobile-first design: Over 60% of traffic is mobile—design accordingly
- Fast loading times: Crucial for both UX and rankings
Use behavioral analytics tools to uncover:
- Heatmaps showing where users click
- Scroll-depth tracking to identify engagement drop-off
- Session replays to detect friction points
These insights let you fine-tune your site to better align with both user expectations and UX SEO performance benchmarks.
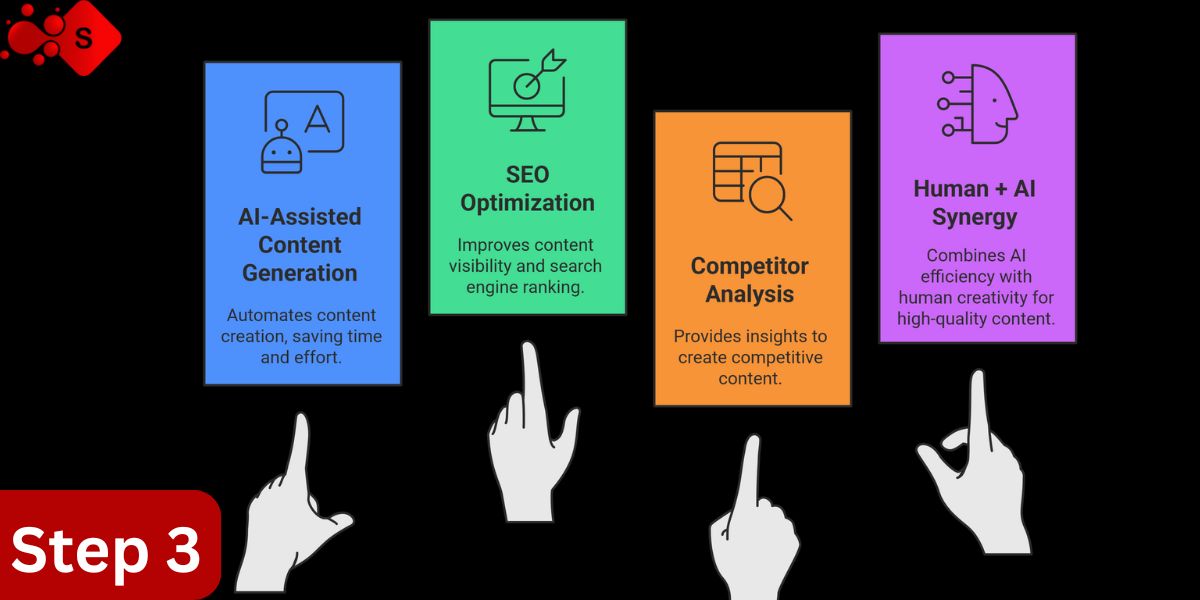
Step 3: Supercharge Efficiency with AIO Tools

AI-powered SEO and content tools give you a major advantage by automating repetitive tasks and accelerating content production.
Recommended tools:
- Jasper: For AI-assisted content generation
- Surfer SEO: To optimize content structure and keyword placement
- Frase: For creating briefs and competitor content analysis
These tools utilize natural language processing (NLP) to:
- Suggest headings and content outlines
- Score content against SEO benchmarks
- Identify gaps based on SERP analysis
Maximize impact with Human + AI synergy:
- Let AI handle ideation and drafting
- Use human insight to inject creativity, emotional resonance, and brand tone
This balance improves consistency, originality, and scale without sacrificing quality.
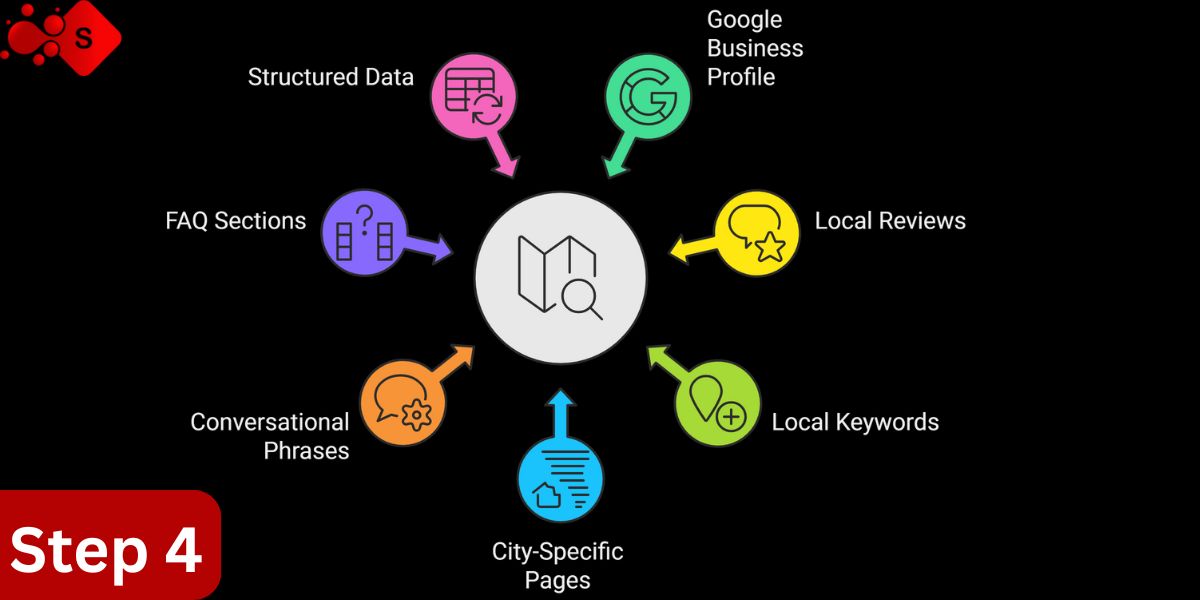
Step 4: Optimize for Local & Voice Search

If you serve a geographic market, mastering local SEO is critical:
- Claim and fully optimize your Google Business Profile
- Collect and respond to local reviews
- Use local keywords naturally in service pages and blog content
- Create city-specific landing pages to expand your footprint
With the rise of voice search, content must also adapt:
- Use conversational, natural-sounding phrases
- Include FAQ sections to capture question-based queries
- Leverage structured data (schema) to increase eligibility for voice results and featured snippets
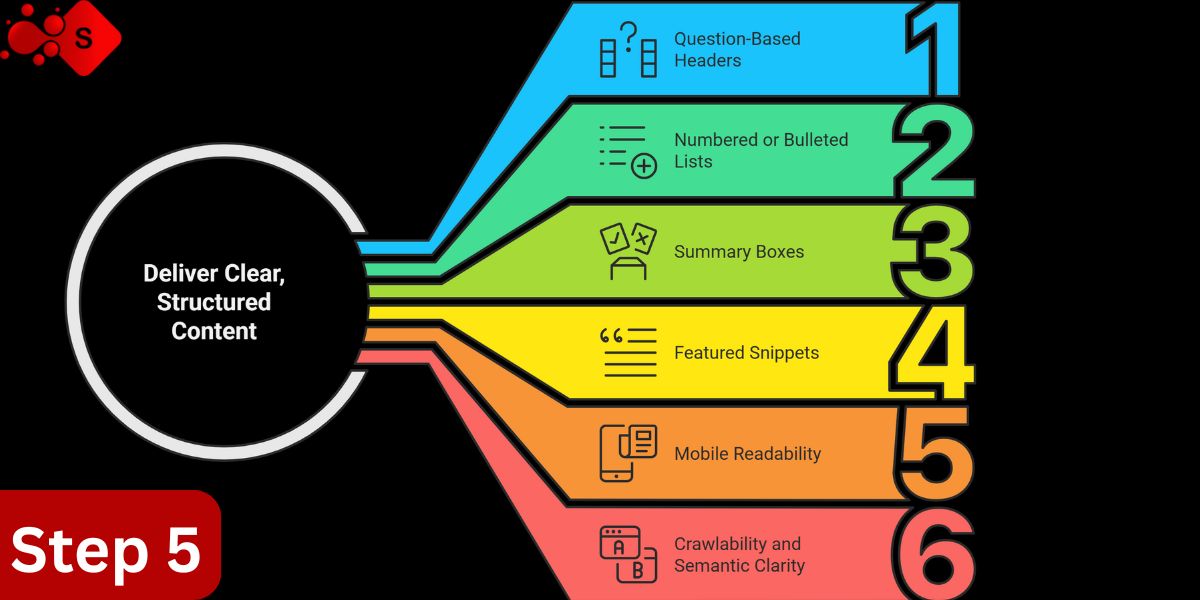
Step 5: Deliver Clear, Structured Content for Instant Answers

Today’s users—and search engines—prioritize clarity and structure.
To meet this need:
- Use question-based headers that mimic user queries
- Include numbered or bulleted lists to break down information
- Add summary boxes at the top of the content for quick takeaways
This structure supports:
- Higher chances of appearing in featured snippets
- Better mobile readability
- Improved crawlability and semantic clarity for AI-driven algorithms
Using clean HTML and proper header tags also strengthens your technical SEO and accessibility.
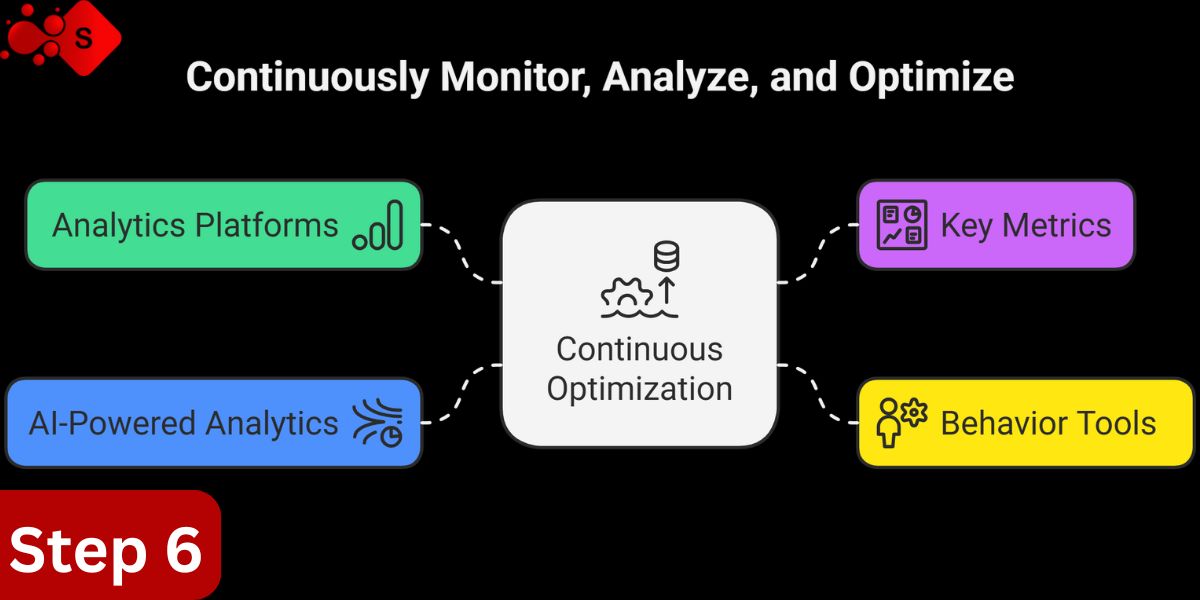
Step 6: Continuously Monitor, Analyze, and Optimize

Optimization is not a one-time task—it’s an ongoing process.
Track your progress with platforms like:
- Google Analytics (for traffic and behavior)
- Google Search Console (for indexing and keyword performance)
- Looker Studio (for dashboard visualizations)
Monitor key metrics such as:
- Organic traffic growth
- Session duration
- Bounce rate
- Conversion goals
Complement with behavior tools like Hotjar or Crazy Egg to analyze:
- Navigation patterns
- Form abandonment
- Engagement trends
Take it a step further by integrating AI-powered analytics platforms, which can:
- Cluster behavioral data
- Forecast emerging trends
- Recommend personalized improvements
This continuous loop of testing and refinement ensures your SEO SXO AIO strategy remains agile, effective, and future-proof.
Why SEO + SXO + AIO Outperform Traditional SEO Alone

Relying solely on SEO is no longer a sustainable strategy. Achieving true growth demands an integrated approach that combines search visibility, exceptional user experience, and scalable technology.
Better Rankings, Better Results
Google now prioritizes helpful content and exceptional on-site experiences. By combining SEO, SXO, and AIO, businesses not only improve rankings but also increase user engagement and retention.
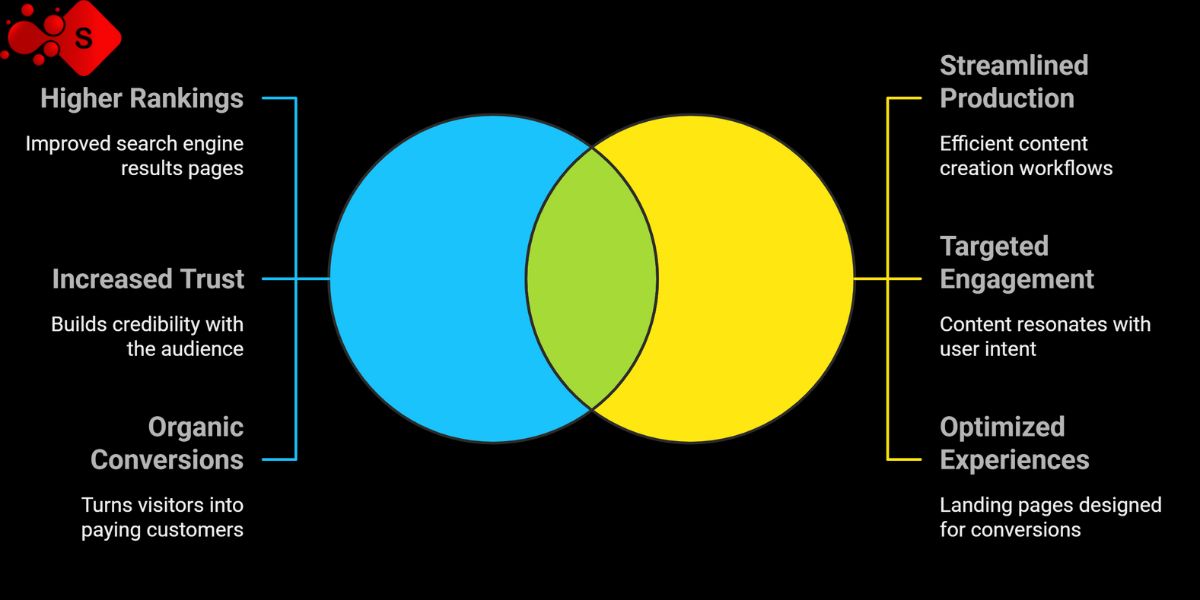
This unified approach leads to:
- Higher domain authority
- Increased trust and credibility
- Greater organic conversions
These benefits work together to generate sustainable long-term growth and help brands build stronger digital reputations.
Content That Converts and Scales
With AIO, you can generate high-quality, optimized content more efficiently. When paired with SXO, each piece is crafted not just to rank, but to resonate and convert.
Instead of publishing for volume, you’re building a performance-driven content engine that supports:
- Streamlined production workflows
- Targeted user engagement
- Conversion-optimized landing experiences
This is particularly beneficial for businesses looking to scale without significantly increasing team size or overhead.
Ideal for Small Teams, Startups, and Agencies
Small teams often face resource limitations, but the integration of AIO (automation), SEO (visibility), and SXO (engagement) levels the playing field. You can deliver results similar to larger enterprises while remaining nimble.
This strategy works particularly well for:
- Digital marketing agencies managing multiple clients
- Freelancers building niche authority
- Startups needing to establish rapid online traction
When you prioritize working smarter over working harder, you can increase your effectiveness and maintain a competitive edge in fast-paced markets.
SEO vs SXO vs AIO: Key Differences and When to Use Each
Each element of this trio serves a distinct purpose in modern digital marketing. Understanding their differences and how to apply them strategically can unlock a more complete, high-performing growth system for your business.
SEO vs SXO vs AIO Breakdown

Understanding the core focus of each approach helps clarify where to apply them in your digital strategy:
- SEO focuses on visibility, driving rankings, and traffic through keyword optimization, content structuring, and technical improvements.
- SXO centers on user experience, ensuring that once users arrive, they stay engaged and convert. It emphasizes UX design, content clarity, and behavioral signals.
- AIO brings scalability to the table, using automation, AI-generated insights, and personalization to improve efficiency and reach.
Think of SEO as “getting found,” SXO as “delivering value,” and AIO as “delivering it efficiently and at scale.”
When to Prioritize Each
The best strategy depends on your business model, size, and growth stage:
- Startups should begin by focusing on SEO to build initial visibility. As content demands grow, integrate AIO to scale.
- E-commerce businesses benefit from blending SXO (to refine the shopping experience) with AIO (to automate product descriptions, recommendations, and support).
- Marketing agencies and small teams should adopt AIO to automate routine tasks like SEO reports and content drafts, freeing time for strategy and creativity.
Choose based on your immediate bottleneck, then evolve into a hybrid approach for sustained growth.
Human vs AI Content: Finding the Right Balance
AI is a remarkable tool, but it reaches its full potential when steered by human expertise. Here’s how to strike the right balance:
- Use AI for scale research, outlines, and initial drafts, especially for data-heavy or repetitive content needs.
- Apply human editing for tone, nuance, brand consistency, and trust-building—especially in thought leadership, emotional storytelling, and product positioning.
A hybrid content workflow, AI-assisted creation followed by human refinement, delivers both speed and quality.
Final Thoughts
Relying on one strategy limits growth. Combining SEO, SXO, and AIO brings balance to your marketing approach. This model drives visibility, nurtures engagement, and scales output efficiently. By using all three, you position your brand to outrank, outconvert, and outscale your competition.
If you’re a business owner or marketer looking to implement these strategies effectively, SpreadMe Digital, a full-service digital marketing agency, can help you grow. Our team specializes in integrating SEO, SXO, and AIO to deliver measurable results tailored to your goals.