User experience and site speed are essential. With Google prioritizing real-world performance, understanding and optimizing Core Web Vitals is crucial for businesses aiming to increase visibility, engagement, and conversions.
This comprehensive guide explains what Google Core Web Vitals are, how they impact SEO, how to check your scores, how to fix Core Web Vitals issues, and the business results you can expect.
What Are Core Web Vitals?

Core Web Vitals are a vital collection of metrics that Google has introduced to gauge the real-life user experience on the web. These metrics focus on three pillars: loading performance, interactivity, and visual stability.
Google created Core Web Vitals to help site owners focus on delivering faster, smoother, and more stable experiences. These vitals measure how users perceive a site’s responsiveness and visual layout, not just technical load times.
Each Google Core Web Vitals metric targets a key part of the user journey. A website that loads quickly reacts instantly, and stays visually consistent is more likely to retain users and rank well in search.
Talk About Your Marketing Budget With Expert
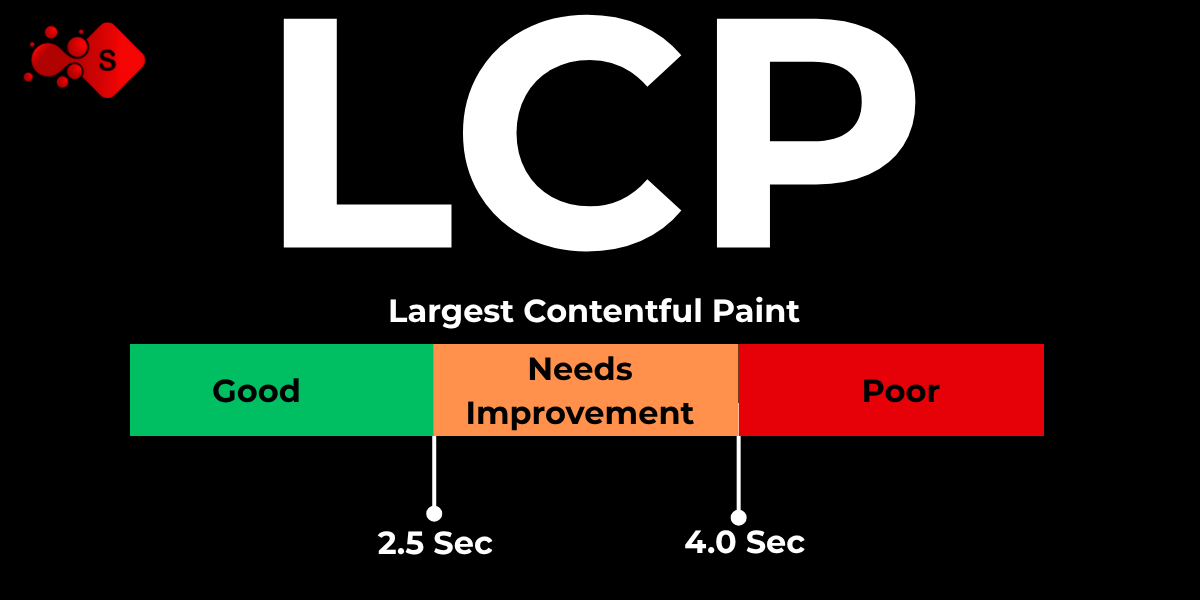
Largest Contentful Paint (LCP)

LCP, or Largest Contentful Paint, measures the time it takes for the biggest element on your page—like a striking hero image or a substantial block of text—to appear in the viewport. This reflects how quickly users can see the main content.
To meet Google’s benchmark, LCP should occur within 2.5 seconds. A slow LCP often leads to high bounce rates and low user satisfaction.
Improving LCP is one of the most effective ways to enhance your Google Core Web Vitals score and make your website feel more responsive.
Interaction to Next Paint (INP)

INP is now the primary responsiveness metric in Core Web Vitals, replacing the outdated First Input Delay (FID). It measures how quickly a page reacts to user inputs like clicks, taps, or keystrokes.
An ideal INP is under 200 milliseconds. Anything slower can frustrate users and reduce engagement. High INP values often point to JavaScript issues or long main-thread tasks.
To improve INP, optimize how quickly the site reacts after any interaction, not just the first one. This is critical for enhancing real-time responsiveness and web vitals performance.
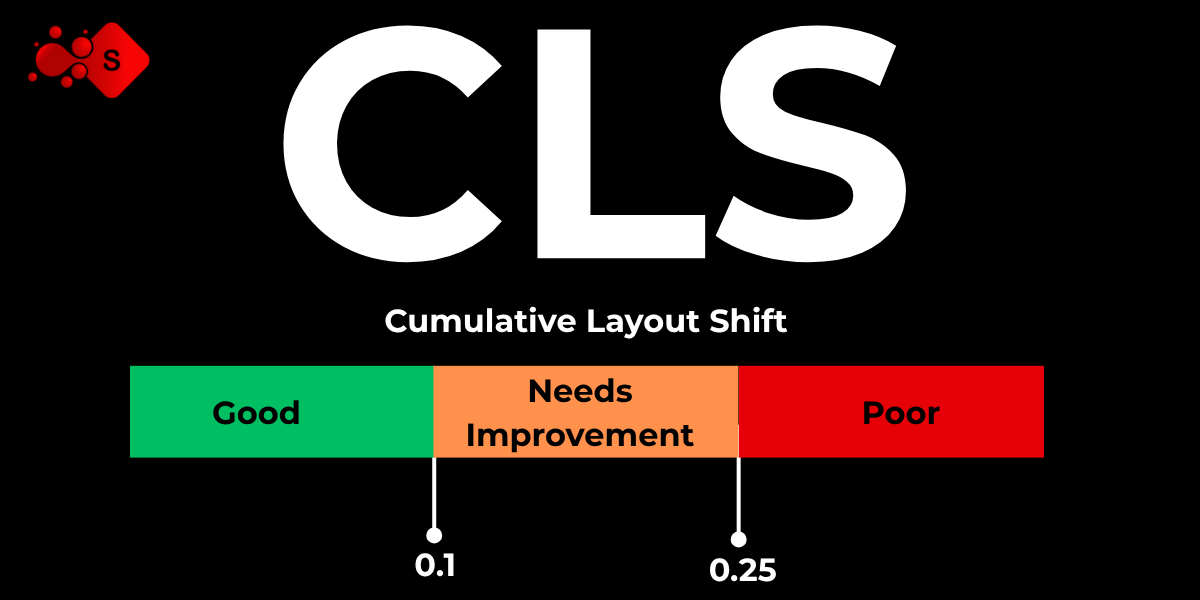
Cumulative Layout Shift (CLS)

CLS measures how much the layout moves unexpectedly while the page loads. A good CLS score is under 0.1, ensuring visual stability for the user.
Layout shifts can occur when fonts load late, images lack size attributes, or ads push content around. These issues hurt the visual flow and overall usability of a page.
A low CLS score boosts your Core Web Vitals performance and ensures a smoother experience, especially on mobile.
What Happened to FID (First Input Delay)?
FID was the previous responsiveness metric, but it only measured the delay on the first interaction. It didn’t account for overall responsiveness throughout the session.
Google replaced FID with INP to get a more comprehensive view of how real users experience responsiveness. This shift helps improve the real-world reliability of Google Core Web Vitals measurements.
Why Are Core Web Vitals Important?

Core Web Vitals are technical metrics that directly affect user satisfaction and digital success. Google includes them in its Page Experience ranking signal, influencing where your site appears in search results.
Sites with poor web vitals often experience higher bounce rates, fewer page views, and lower conversions. Fast and stable websites keep users engaged longer.
For industries like healthcare, law, e-commerce, real estate, and local services, speed and stability impact trust. A strong Core Web Vitals score can lead to better user retention and lead generation.
Are Core Web Vitals Important for SEO?

Yes. Google Core Web Vitals are an official part of the ranking algorithm. While content and backlinks still matter, web vitals form a technical foundation for competing in search.
In competitive industries and local markets, strong Core Web Vitals can make the difference between ranking on page one or getting buried.
Mobile search rewards fast-loading, responsive websites. A well-optimized Core Web Vitals profile gives your site an edge in organic visibility and user satisfaction.
How Core Web Vitals Correlate with Organic Impressions and Clicks
Sites that score well on Google Core Web Vitals consistently enjoy higher organic impressions thanks to improved search rankings. Better user experiences also drive higher click-through rates (CTR).
A fast and stable site increases user trust, reduces bounce rates, and keeps visitors engaged. This leads to longer sessions, more page views, and, ultimately, more conversions.
For example, a service business that fixed Core Web Vitals issues across its pages saw a 30% surge in organic traffic and a 25% uptick in lead form submissions in just a few days.
How to See Your Website’s Core Web Vitals
There are several tools you can use to monitor your Core Web Vitals and diagnose performance issues.
Google Search Console

The Core Web Vitals report in Google Search Console shows how groups of pages perform in real-world conditions. It highlights pages that are “good,” “needs improvement,” or “poor” for each metric.
This tool is ideal for tracking progress over time and spotting trends in your overall web vitals health.
Google PageSpeed Insights

PageSpeed Insights analyzes individual pages and provides detailed feedback on how to improve Google Core Web Vitals scores. It includes real user data and lab results for both mobile and desktop views.
This is a must-use tool for identifying exactly how to fix Core Web Vitals on a per-page basis.
Talk About Your Marketing Budget With Expert
How to Improve Core Web Vitals
Once you identify Core Web Vitals issues, it’s time to fix them. Here’s how to address the three main metrics.
How to Fix LCP (Loading Speed)

Compress and preload large images to reduce render time. Use WebP format when possible, and avoid lazy-loading critical assets above the fold.
Minify and defer CSS/JavaScript and reduce render-blocking resources. Also, ensure fast hosting with effective caching and a CDN to lower latency.
Addressing these elements will significantly improve your Google Core Web Vitals score and page load experience.
How to Fix INP (Responsiveness)

To reduce INP, focus on minimizing JavaScript execution time and avoiding unnecessary third-party scripts. Break long tasks into smaller ones and use request Idle Call back when appropriate.
Prioritize input responsiveness by cleaning up the main thread and optimizing event listeners. Every interaction should feel instant and smooth, improving web vitals performance.
How to Fix CLS (Visual Stability)

Avoid layout shifts by setting explicit width and height attributes for images, videos, and iframes. Reserve space for dynamic elements like ads or embedded content.
Use stable fonts and font-display: swap to prevent layout jumps during font loading. Minimizing layout instability is key for good Core Web Vitals scores.
Key Industry Statistics on Web Performance
Understanding how Core Web Vitals affect real-world site performance is crucial for making smart optimization decisions. Below are up-to-date statistics that reflect how page speed, visual stability, and interactivity influence bounce rates, conversions, and overall user experience.
Core Web Vitals Metrics & SEO Impact
Google officially defines the target thresholds for LCP, INP, and CLS:
- LCP ≤ 2.5 s, INP < 200 ms, CLS < 0.1
A top SEO study found that 33% of sites meet all Core Web Vitals, and 93% of those pages passed all three metrics.
Page Load Time & Bounce Rate
- The bounce rate climbs 32% when load time increases from 1s to 3s.
- A 2s delay doubles bounce rates (+103%).
- A page load time on mobile of 10 seconds increases the bounce rate by 123% when compared to a one-second loading speed.
- A Study Insights also found that 53% of mobile site visitors will leave a page if it takes more than three seconds to load.
- The average page load time is 2.5 s on desktop and 8.6 seconds on mobile.
- Sites loading within 1s have a bounce rate of 7%; 3 s load = 11%; 5 s load = 38%
Conversions & Core Web Vitals
According to a study, Fast sites (≤1 s load) see 3×–5× higher conversion rates compared to slow ones (5–10 s)
- B2B: 3× higher conversion at 1 s vs. 5 s
- B2C & e‑commerce: 2.5× higher at 1s vs. 5s
Global User Expectations
On lead-gen pages:
- 1s page load yields 39% conversion
- 2s load = 34%; 3s load = 29%
Image Optimization Impact
- Images account for 41% of transmitted data on average.
- Using WebP or AVIF improves page load times by ~21% and ~15%, respectively, over JPEG.
Quick Wins for Non-Developers and Small Teams

You don’t have to be a developer to improve your Core Web Vitals. Here are actionable steps for small business owners and marketers.
Use Lightweight Themes or Templates
Choose speed-optimized WordPress themes like Astra or GeneratePress. These themes are built for performance and help you improve Google Core Web Vitals without coding.
Minimize plugins and avoid bloated visual builders to keep your site fast and stable.
Install Optimization Tools
On WordPress, tools like WP Rocket, ShortPixel, and LiteSpeed Cache can dramatically improve your Core Web Vitals. These plugins handle caching, image optimization, and file minification.
Shopify users can find similar apps focused on performance and image compression. These tools automate much of the web vitals optimization work.
Choose Fast Hosting + CDN.
Your choice of hosting provider is crucial for your Core Web Vitals. Use reliable hosts like SiteGround, WP Engine, or Kinsta, and add a CDN like Cloudflare to speed up delivery.
Fast hosting ensures your site responds quickly to user requests and passes key web vitals benchmarks.
Talk About Your Marketing Budget With Expert
Run Monthly Performance Checks
Schedule monthly audits using PageSpeed Insights or Google Search Console. These regular checkups help you stay ahead of any new Core Web Vitals issues.
Consider a yearly performance audit by a web expert or SEO agency for deeper insights and long-term improvements.
How We Help Businesses Fix Core Web Vitals at SpreadMe Digital

Since 2014, SpreadMe Digital has helped hundreds of businesses improve Core Web Vitals and drive growth. We specialize in turning underperforming websites into fast, user-friendly digital platforms.
Our services include:
- Full Google Core Web Vitals audits: We perform detailed assessments of your website’s real-world performance using tools like Google Search Console, Lighthouse, and PageSpeed Insights. Our team identifies specific issues affecting your LCP, INP, and CLS scores and provides a prioritized action plan for resolving them.
- Page speed optimization: To improve load times, we adopt best practices such as compressing images, minifying code, utilizing caching strategies, and upgrading server capabilities. Our focus is on measurable gains in site speed and responsiveness, delivering smoother experiences for your users.
- SEO performance strategies tailored to your industry: We develop customized SEO and web performance improvement plans based on your specific business type, competition, and market goals. Whether you’re in healthcare, legal, retail, or local services, we align Core Web Vitals fixes with broader SEO efforts to increase rankings, traffic, and leads.
Whether you’re a local service, e-commerce brand, law firm, or nonprofit, we know how to fix Core Web Vitals and deliver measurable results.
Final Thoughts: Your Action Plan for Improving Core Web Vitals
Core Web Vitals are a set of important metrics from Google that aim to capture the real user experience on a website. These signals play a major role in determining how well your site performs in search, impacting everything from bounce rates and trust to engagement and conversions. You can monitor your web vitals using tools like Google Search Console and PageSpeed Insights. Focus on improving metrics such as LCP, INP, and CLS to enhance your site’s overall performance. Even without a technical background, non-developers can make a big difference by using speed-optimized themes, performance plugins, and reliable hosting providers.
Improving your Google Core Web Vitals is a smart investment in your site’s future. Start by testing your pages, fixing the most pressing issues, and setting up monthly performance reviews.
Partner with SpreadMe Digital to make Core Web Vitals optimization effortless. Let our experts fine-tune your website for faster speed, better rankings, and stronger user trust.